¡Este es un texto traducido automáticamente que puede contener errores!
1. Mapas
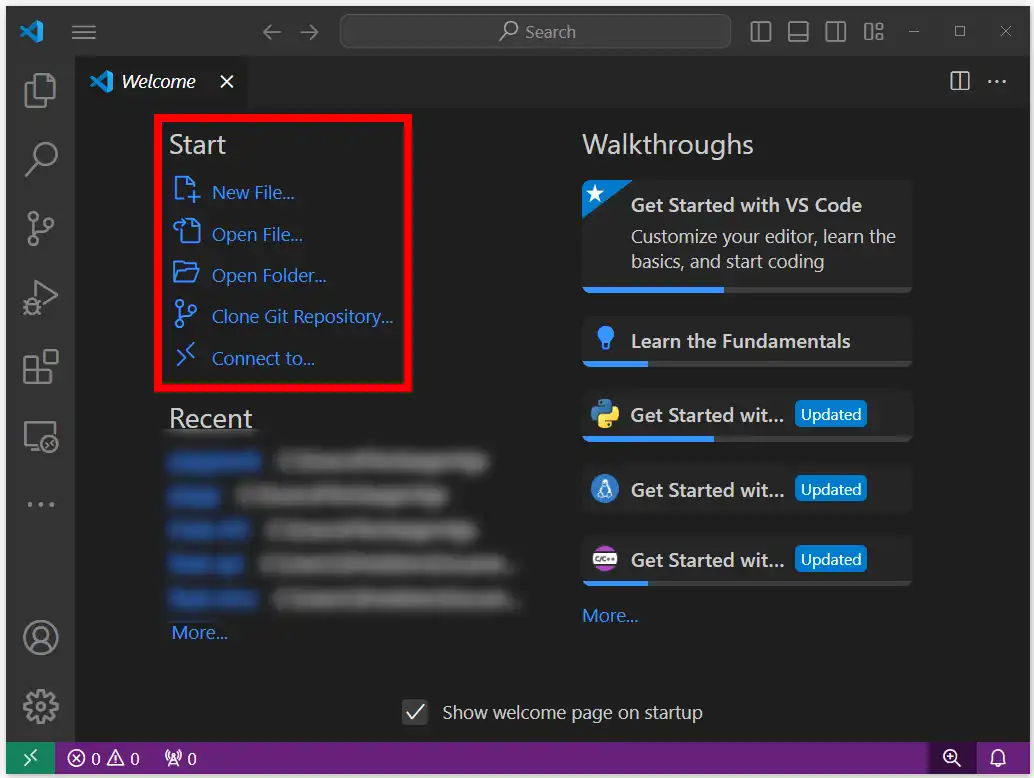
Lo primero que debemos hacer para empezar con VS Code es abrir una carpeta. Puedes hacerlo presionando “Open Folder”. Si no encuentras este botón, puedes presionar “File” -> “Open folder”.
- Consejo 👍:
- Recomendamos que tengas un lugar donde guardes todo tu código, como por ejemplo: “HTML” dentro de una carpeta “IT”.
- Dentro de esta carpeta “HTML” pueden nombrar carpetas como “Proyecto 1”, “Mi Página Web”, y así sucesivamente.
- Después de crear una carpeta, solo tienes que presionar sobre ella, y luego el botón “Open Folder” en la ventana de selección de carpetas.
Warning
Si no abres una carpeta, tendrás problemas al guardar archivos. Si no has abierto una carpeta, VS Code no sabrá dónde guardar los archivos.
Tip
Este es el menú que verás (si no has abierto ninguna carpeta todavía). O, de lo contrario, pulsa en “File” -> “Open Folder”
2. Archivos
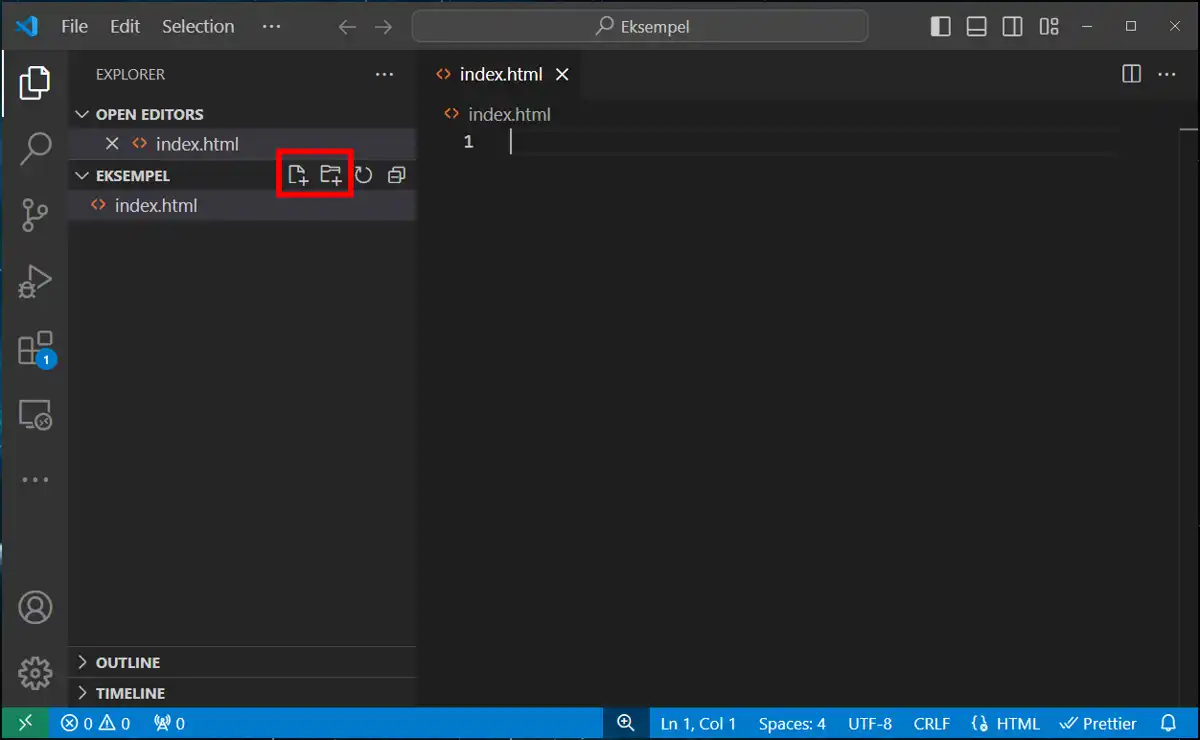
Estos son los botones que se utilizan para crear archivos y carpetas en VS Code. Pruébalos y observa qué sucede.
Warning
Es extremadamente importante que los archivos con los que trabajen tengan las extensiones de archivo correctas. ☝
Info
¿Qué es una extensión de archivo? Es lo que viene después del punto . en un archivo. En el ejemplo anterior vemos que dice .html, esto significa que este es un archivo HTML.
¿Qué diría si tuviéramos un archivo CSS o un archivo JavaScript? Pues diría .css o .js. Esto es muy importante, si falta esto, las cosas no funcionarán como esperas.
Tip
Si te falta la extensión del archivo, siempre puedes hacer clic derecho sobre el archivo y presionar “Rename” (Cambiar nombre). A partir de ahí, puedes darle al archivo un nombre adecuado y una extensión de archivo adecuada.
¡Pruébalo un poco!
Después de haber creado un archivo, ¡simplemente empieza a escribir código! ¡Recuerda guardar!
Info
Para guardar un archivo, puedes ya sea presionar “File” -> “Save”, o presionar Ctrl + S (en Windows) o Command + S (en Mac).
Programmet mit kjører ikke! 🤯
En muchos casos debes guardar un archivo para que las cosas funcionen. ¡Si algo no funciona, intenta guardar primero!
3. Extensiones
“Extensiones”, o “Extensiones”, son una parte integral de VS Code. A diferencia de muchos otros editores de código, VS Code no tiene tantas funciones adicionales. Para eso usamos Extensiones.
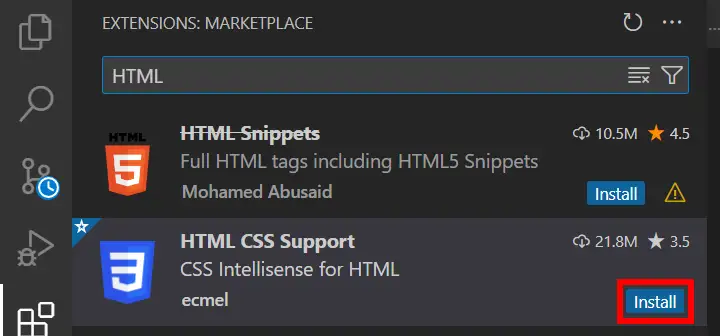
Se accede a la ventana de Extensiones pulsando el icono con los cuatro cuadrados:
Aquí pueden buscar Extensiones para todo tipo de propósitos.
Por ejemplo, prueben a buscar HTML. Entonces obtendrán una serie de extensiones hacia abajo. Para instalar, simplemente presionen la correcta y luego presionen “Install”.
Info
Si desean desinstalar, pueden ir al mismo lugar, pero ahora el botón “Instalar” habrá sido reemplazado por “Desinstalar”.