Hvor kommer denne informasjonen fra?
Mye av dette er bare en gjenfortelling av Godot’s offisielle dokumentasjon. Under finner dere noen nyttige lenker til den offisielle dokumentasjonen (som jeg helst anbefaler over denne på Piggy, men hvis du foretrekker denne er det bare å bruke denne!)
Nyttige ressurser:
Andre nyttige lenker:
Andre game engines?
Hvis du fortrekker kan du bruke andre game engines. Eksempler på andre game engines er:
Det finnes mange andre også, søk gjerne hvis du vil prøve noe annet!
Hva er Godot?
Godot (Utalles Guh-doh), er en ‘Game Engine’. For å si det enkelt er det et program som lar deg lage spill (eller vanlige programmer hvis du vil). Godot kan gjøre det aller meste andre game-engines kan gjøre, både 2D og 3D.
Eksempler på spill laget i Godot: Godot Showcase
Det er ikke bare Indie games som har blitt laget i Godot, Sonic Colors Ultimate er laget med Godot! 🦔🦔🦔
Hvordan får du tak i Godot?
Du kan enten laste ned Godot fra:
- Den offisielle siden: Godot Official Page.
- Eller på Steam: Godot Steam.
Bare last ned og installer (eller kjør på steam).
Sett opp et prosjekt!
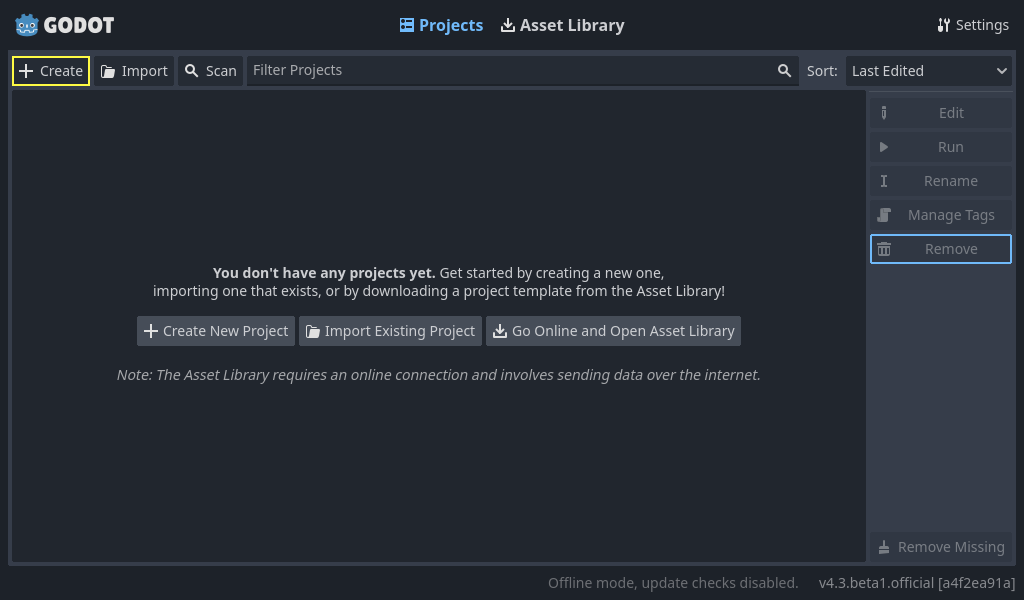
Når du starter Godot får du opp dette vinduet:
Her blir du spurt om programmeringsspråk, GDScript eller C#. GDScript er veldig likt Python.
Forskjeller mellom GDScript og Python (uten farger):
def hello():
text = "Hello world!"
print(text)
func hello():
var text = "Hello world!"
print(text)
For variabler i Python trenger du bare å skrive navnet på variabelen. I GDScript må du skrive var først. For å lage funksjoner skriver du func i stedet for def.
Scenes & Nodes
Et av de viktigste konseptene innen Godot er Scenes og Nodes. Vi kan begynne med noder. En node er et objekt i godot, og det kan forestille alt. Det kan være noe some forestiller en spiller, en fiende, en knapp i en meny, tekst på skjermen, alt mulig. Scener er en samling av noder.
Her skal vi lage et veldig enkelt eksempel.
Del 1a - Sett opp “player”-scenen
På toppen av Godot vinduet, trykk “2D” knappen for å endre viewet til et 2D view.
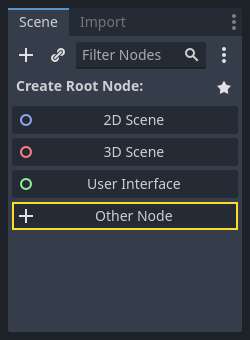
På venstre side av vinduet ser dere følgende grensesnitt:
Trykk “Other Node” knappen, og søk på “CharacterBody2D”, velg den og trykk “Create”. Dette er en node som brukes for en 2D spiller. Dere ser kanskje at det er en varseltrekant ⚠️ ved siden av “CharacterBody2D” noden. Dette er fordi den mangler noen ting den gjerne vil ha.
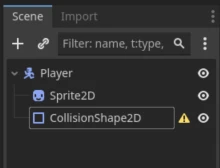
Hvis du høyre-klikker på noden er den en “+ Add Child Node…” knapp. Bruk denne og legg til to noder, Sprite2D og CollisionShape2D. Sprite2D brukes til å legge til noe grafikk på spilleren, mens den andre brukes til å sjekke for kollisjoner. Du kan også gi dem navn hvis det gjør det lettere å holde styr på ting. Jeg har gitt min CharacterBody2D navnet “Player”. Slik bør scenen se ut nå:
Del 1b - Fikse ⚠️ på CollisionShape2D
Varseltrekanten i dette tilfellet er at at CollisionShape2D mangler faktisk kollisjon. Dette kan du fikse ved å tyrkke på noden (til venstre), så kommer det opp et panel på høyre side. Her får du en haug med informasjon om noden du kan endre på. Gjerne lek rundt med det som er der. Men den vi vil fokusere på er “Shape”, sett denne til for eksempel RectangleShape2D. Det er ikke så veldig viktig, vi skal ikke bruke kollisjonene her.
Del 1c - Legge til en Sprite, grafikk
Hvis du trykker på Sprite2D til venstre, får du opp feltet til høyre, der det står “Texture”. Her kan du putte inn et bilde til spilleren. Er bare å dra inn et bilde å slippe det i feltet.
Slik vil det se ut etter å ha lagt til en sprite.
Del 2 - Legge til input, kontroller
På toppen av vinduet er det en meny, “Scene - Project - Debug - Editor - Help”. Trykk på “Project” og deretter “Project Settings”. Her får du opp en meny med masse instillinger. Trykk på “Input Map”. Her kan dere sett opp knapper på tastaturet.
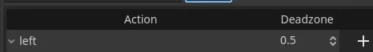
- I “Add New Action” feltet, skriv “left” også trykk “Add”.
- Legg deretter til “right”, “up” og “down”.
- Disse blir kjent som “Actions”
- På hver “Action” kan dere legge inn knapper med å trykke på + knappen til høyre.
- Her er det bare å trykke på tastaturet, så trykke Add.
- Legg til knapper på alle actions.
Del 3 - Legge til et script for å styre spilleren.
For å kunne legge til spill-logikk, altså gjøre noe med spilleren, bakgrunnen, eller hva enn det skulle være i spillet, trenger vi et script. Scripts er kode, og kan skrives i to språk, GDScript eller C#, GDScript er default.
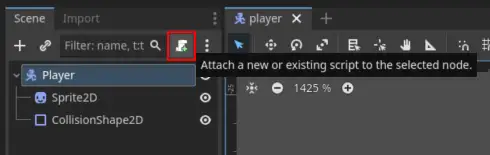
- Trykk på “CharacterBody2D” (jeg har kalt den “Player”) noden.
- Trykk på “Attach Script” knappen (se under)
- Her får dere opp et vindu hvor dere kan velge språk (velg GDScript) og en path (bare la den hete det som står der, men dere kan gi den navn), også trykk videre. Her får dere opp et “Script”-vindu. Det står ikke mye her til å begynne med.
extends CharacterBody2D
Det eneste denne koden sier for øyeblikket er at koden skal tilhøre en node av typen “CharacterBody2D”, som er spilleren vår.
Vi skal legge til en funksjon her som vi skal bruke til å manipulere spilleren:
extends CharacterBody2D
func _physics_process(delta: float) -> void:
return
Physics Process?
_physics_process er en funksjon som oppdateres hver eneste “frame”, altså rundt 60 ganger i sekundet (default). Det finnes en annen funksjon som bare heter _process, som oppdateres hele veien. Hvis du vil ha at spilleren beveger seg i et jevnt tempo, bruker du _physics_process.
Det er her vi skal legge til kode som flytter spilleren.
Del 4 - Basic input
I del 2 la du til input-knapper, nå skal vi bruke dem. Det finnes et innebygd objekt som heter Input som vi kan bruke til å sjekke om spilleren har trykket på det som vi har satt opp i “Input Map”.
Prøv å legg denne koden inn i _physics_process koden:
if Input.is_action_pressed('right'):
velocity.x = 100
move_and_slide()
Hva er move_and_slide()?
move_and_slide() er en innebygd funksjon i Godot som brukes når vi vil faktisk flytte det vi bruker det på. Uten denne vil ikke spilleren flytte seg.
Warning
Mellomrommet på linjene er veldig viktig, dette er likt som i Python.
Hva skjer når du starter programmet med å trykke på play-knappen i Godot vinduet, så trykke “right”?
Hvis ingenting skjer nå:
- Har du husket å sette opp noe i “Input Map”?
- Har du skrevet
rightog ikkeRight? Altså, er det du skrev i koden det samme som navnet i input map?
Hele koden så langt
extends CharacterBody2D
func _physics_process(delta: float) -> void:
if Input.is_action_pressed('right'):
velocity.x = 100
move_and_slide()
Prøv nå å legge til kode for 'left', 'up', 'down'.
Hva må velocity.x være for left? Hva med up og down?
Hele koden nå
extends CharacterBody2D
func _physics_process(delta: float) -> void:
if Input.is_action_pressed('right'):
velocity.x = 100
if Input.is_action_pressed('left'):
velocity.x = -100
if Input.is_action_pressed('down'):
velocity.y = 100
if Input.is_action_pressed('up'):
velocity.y = -100
move_and_slide()
Del 5 - Fikse på koden
Dere legger kanskje merke til at spilleren ikke stopper når du slipper en retning. Det kan vi fikse på nå!
Før alle if-ene, legg til en linje som setter velocity til 0. Det kan du gjøre med å skrive velocity = Vector2()
Alle farter og retninger i Godot er vektorer, dette er et matte-konsept vi ikke skal gå inn på nå, men hvis du lurer mer på hva dette betyr, kan dere gå hit: Wikipedia vectors.
Hele koden nå
extends CharacterBody2D
func _physics_process(delta: float) -> void:
velocity = Vector2()
if Input.is_action_pressed('right'):
velocity.x = 100
if Input.is_action_pressed('left'):
velocity.x = -100
if Input.is_action_pressed('down'):
velocity.y = 100
if Input.is_action_pressed('up'):
velocity.y = -100
move_and_slide()
Når du starter spillet nå kan du flytte rundt på spilleren:
Videre kan dere fikse på koden til å gjøre at farten ikke bare er et tall, men kan lagres et annet sted.
Du kan for eksempel (før funksjonen) legge til en konstant som holder styr på farten.
Hele koden til slutt med const
extends CharacterBody2D
const SPEED = 100
func _physics_process(delta: float) -> void:
velovity = Vector2()
if Input.is_action_pressed('right'):
velocity.x = SPEED
if Input.is_action_pressed('left'):
velocity.x = -SPEED
if Input.is_action_pressed('down'):
velocity.y = SPEED
if Input.is_action_pressed('up'):
velocity.y = -SPEED
move_and_slide()
Del 6 - Lek rundt selv!
Hvis dere går tilbake til den første delen, Nyttige Ressurser, kan dere finne hva dere kan fortsette å leke med.
Etter dette kan dere prøve å lage deres eget spill. Hva dere lager er opp til dere! Om du vil lage noe helt nytt, gjør det! Hvis dere vil prøve å etterligne et spill som allerede eksisterer, gjør det! Beste måten å lære på er å prøve!