Dette er ein maskinomsett tekst som kann innehalda feil!
Kvar kjem denne informasjonen frå?
Mykje av dette er berre ei gjenfortaling av Godot sin offisielle dokumentasjon. Under finn de nokre nyttige lenker til den offisielle dokumentasjonen (som eg helst tilrår over denne på Piggy, men om de foretrekkjer denne er det berre å bruke denne!)
Nyttige ressursar:
Kva med grafikk, må eg laga den sjølv?
Nei! De kan finna mykje free assets her:
Andre nyttige lenker:
Andre spelmotorar?
Om du foretrekkjer kan du bruke andre spelmotorar. Eksempel på andre spelmotorar er:
Det finnes mange andre òg, søk gjerne om du vil prøve noko anna!
Kva er Godot?
Godot (uttalast Guh-doh), er ei ‘Game Engine’. For å seia det enkelt er det eit program som let deg laga spel (eller vanlege program om du vil). Godot kan gjera det aller meste andre game-engines kan gjera, både 2D og 3D.
Eksempel på spel laga i Godot: Godot Showcase
Det er ikkje berre Indie games som er laga i Godot, Sonic Colors Ultimate er laga med Godot!
Korleis får du tak i Godot?
Du kan enten lasta ned Godot frå:
- Den offisielle sida: Godot Official Page.
- Eller på Steam: Godot Steam.
Bara last ned og installer (eller kjør på steam).
Sett opp eit prosjekt!
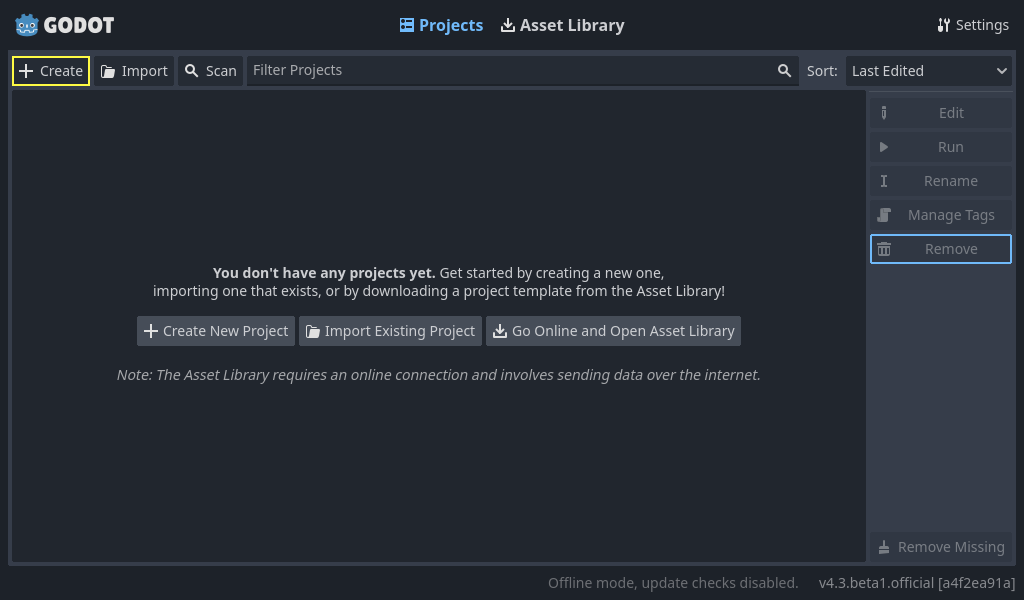
Når du startar Godot får du opp dette vinduet:
Her vert du spurt om programmeringsspråk, GDScript eller C#. GDScript er svært lik Python.
Forskylar mellom GDScript og Python (utan fargar):
def hello():
text = "Hello world!"
print(text)
func hello():
var text = "Hello world!"
print(text)
For variablar i Python treng du berre å skrive namnet på variabelen. I GDScript må du skrive var fyrst. For å lage funksjonar skriv du func istadenfor def.
Scener & Noder
Eit av dei viktigaste omgrepene innan Godot er Scener og Noder. Vi kan byrja med noder. Ei node er eit objekt i godot, og det kan representera alt. Det kan vera noko som representerer ein spelar, ein fiende, ei knapp i ei meny, tekst på skjermen, alt mogleg. Scener er ei samling av noder.
Her skal vi laga eit veldig enkelt døme.
Del 1a - Sett opp “player”-scenen
På toppen av Godot vindauget, trykk “2D” knappen for å endre synsvinkelen til eit 2D syn.
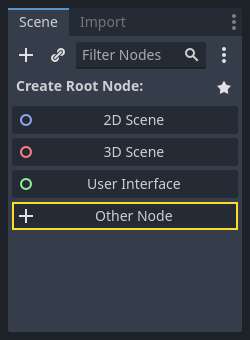
På venstre sida av vindauget ser de følgjande grensesnittet:
Trykk “Other Node” knappen, og søk på “CharacterBody2D”, vel den og trykk “Create”. Dette er ei node som vert brukt for ein 2D spelar. De ser kanskje at det er ei varseltriangel ⚠️ ved sida av “CharacterBody2D” noden. Dette er fordi den manglar nokre ting den gjerne vil ha.
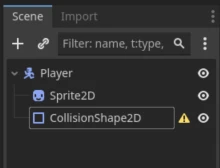
Om du høgre-klikkar på noden er det ei “+ Add Child Node…” knapp. Bruk denne og legg til to nodar, Sprite2D og CollisionShape2D. Sprite2D vert brukt til å leggje til noko grafikk på spelaren, medan den andre vert brukt til å sjekke for kollisjonar. Du kan også gje dei namn om det gjer det lettare å halde oversyn over ting. Eg har gjeve min CharacterBody2D namnet “Player”. Slik bør scena sjå ut no:
Del 1b - Fikse ⚠️ på CollisjonShape2D
Varseltrekanten i dette tilfellet er at at CollisjonShape2D manglar faktisk kollisjon. Dette kan du fikse ved å tyrkke på noden (til venstre), så kjem det opp eit panel på høgre side. Her får du ei haug med informasjon om noden du kan endre på. Gjerne leik rundt med det som er der. Men den vi vil fokusere på er “Shape”, sett denne til for eksempel RectangleShape2D. Det er ikkje så veldig viktig, vi skal ikkje bruke kollisjonane her.
Del 1c - Legge til ei Sprite, bilete
Om du trykkjer på Sprite2D til venstre, får du opp feltet til høgre, der det står “Texture”. Her kan du putte inn eit bilete til spelaren. Det er berre å dra eit bilete inn og sleppe det i feltet.
Slik vil det sjå ut etter å ha lagt til ei sprite.
Del 2 - Legge til input, kontrollere
På toppen av vinduet er det ei meny, “Scene - Project - Debug - Editor - Help”. Trykk på “Project” og deretter “Project Settings”. Her får du opp ei meny med masse innstillingar. Trykk på “Input Map”. Her kan de setje opp knappar på tastaturet.
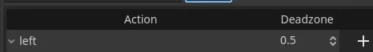
- I “Add New Action” feltet, skriv “left” òg trykk “Add”.
- Legg deretter til “right”, “up” og “down”.
- Desse blir kjende som “Actions”
- På kvar “Action” kan de leggje inn knappar med å trykkje på + knappen til høgre.
- Her er det berre å trykkje på tastaturet, så trykkje Add.
- Legg til knappar på alle actions.
Del 3 - Legge til eit script for å styre spelaren.
For å kunne legge til spelelogikk, altså gjere noko med spelaren, bakgrunnen, eller kva enn det skulle vere i spelet, treng vi eit script. Scripts er kode, og kan skrivast i to språk, GDScript eller C#, GDScript er default.
- Trykk på “CharacterBody2D” (eg har kalla han “Player”) noden.
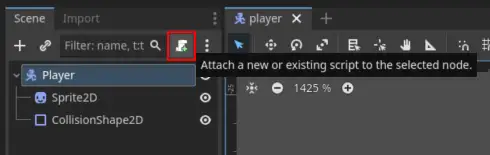
- Trykk på “Attach Script” knappen (sjå under)
- Her får de opp eit vindu der de kan velje språk (velg GDScript) og ein path (berre la han heite det som står der, men de kan gje han namn), også trykk vidare. Her får de opp eit “Script”-vindu. Det står ikkje mykje her til å byrje med.
extends CharacterBody2D
# Dette er en enkel karakterbevegelse
# This is a simple character movement
# Dette er ei enkel karakterrørsle
Det einaste denne koden seier for augnablikket er at koden skal høyre til ei node av typen “CharacterBody2D”, som er spelaren vår.
Vi skal leggje til ei funksjon her som vi skal bruke til å manipulere spelaren:
extends CharacterBody2D
func _physics_process(delta: float) -> void:
# Dette er ein funksjon som vert kalla kvar fysikkramme.
# Her kan du leggje til kode som skal køyrast kvar fysikkramme.
return
Fysisk prosess?
_physics_process er ei funksjon som vert oppdatert for kvar einaste “frame”, altså om lag 60 gongar i sekundet (standard). Det finst ei anna funksjon som berre heiter _process, som vert oppdatert heile vegen. Om du vil at spelaren skal rørsla i eit jamnt tempo, brukar du _physics_process.
Det er her me skal leggja til kode som flyttar spelaren.
Del 4 - Grunnleggjande inndata
I del 2 la du til inndata-knappar, no skal vi bruke dei. Det finst eit innebygd objekt som heiter Input som vi kan bruke til å sjekke om spelaren har trykt på det som vi har sett opp i “Input Map”.
Prøv å legg denne koden inn i _physics_process koden:
if Input.is_action_pressed('right'):
# Flytt karakteren til høgre
velocity.x = 100
# Utfør bevegelsen
move_and_slide()
Kva er move_and_slide()?
move_and_slide() er ei innebygd funksjon i Godot som vert brukt når vi vil røyndomleg flytte det vi brukar det på. Utytt denne vil ikkje spelaren røyndomleg flytte seg.
Warning
Rommet på linjene er svært viktig, dette er likt som i Python.
Kva skjer når du start programmet med å trykkja på play-knappen i Godot-vinduet, så trykkjer «right»?
Om ingenting skjer no:
- Har du hugsa å setja opp noko i «Input Map»?
- Har du skrive
rightog ikkjeRight? Altså, er det du skreiv i koden det same som namnet i input map?
Heile koden så langt
extends CharacterBody2D
func _physics_process(delta: float) -> void:
if Input.is_action_pressed('right'):
velocity.x = 100
move_and_slide()
Prøv no å leggja til kode for 'left', 'up', 'down'.
Kva må velocity.x vera for left? Kva med up og down?
Heile koden no
extends CharacterBody2D
func _physics_process(delta: float) -> void:
if Input.is_action_pressed('right'):
velocity.x = 100
if Input.is_action_pressed('left'):
velocity.x = -100
if Input.is_action_pressed('down'):
velocity.y = 100
if Input.is_action_pressed('up'):
velocity.y = -100
move_and_slide()
Del 5 - Fikse på koden
De legg kanskje merke til at spelaren ikkje stoggar når du slepper ei retning. Det kan vi fikse på no!
Før alle if-ane, legg til ei linje som set hastigheita til 0. Det kan du gjere med å skrive velocity = Vector2()
Alle hastigheitar og retningar i Godot er vektorer, dette er eit matte-konsept vi ikkje skal gå inn på no, men om du lurer meir på kva dette betyr, kan de gå hit: Wikipedia vectors.
Hele koden no
extends CharacterBody2D
func _physics_process(delta: float) -> void:
velocity = Vector2()
if Input.is_action_pressed('right'):
velocity.x = 100
if Input.is_action_pressed('left'):
velocity.x = -100
if Input.is_action_pressed('down'):
velocity.y = 100
if Input.is_action_pressed('up'):
velocity.y = -100
move_and_slide()
Når du starta spelet no kan du flytte rundt på spelaren:
Vidare kan de fikse på koden til å gjere at farten ikkje berre er eit tal, men kan lagrast eit anna stad.
Du kan for eksempel (før funksjonen) leggje til ei konstant som held styre på farten.
Heile koden til slutt med const
extends CharacterBody2D
const SPEED = 100
func _physics_process(delta: float) -> void:
velovity = Vector2()
if Input.is_action_pressed('right'):
velocity.x = SPEED
if Input.is_action_pressed('left'):
velocity.x = -SPEED
if Input.is_action_pressed('down'):
velocity.y = SPEED
if Input.is_action_pressed('up'):
velocity.y = -SPEED
move_and_slide()
Del 6 – Lek rundt sjølv!
Om de går tilbake til den første delen, Nyttige Ressurser, kan dei finne kva dei kan fortsette å leke med.
Etter dette kan dei prøve å lage sitt eige spel. Kva dei lagar er opp til dei! Om du vil lage noko heilt nytt, gjer det! Om dei vil prøve å etterligne eit spel som alt finst, gjer det! Best måte å lære på er å prøve!